My main goal with the AR experience was to create an engaging AR experience that aligns with my personal brand identity to leave an impression on the target audience.
Objectives
- Create a memorable AR experience
- Allow user interaction with the app so they feel part of the experience
- Make the AR experience easy to access and to use with good UX design
- Attract the target audience to my showcase display to view my other design projects
Target Audience
I aim to show my skills and thinking off to potential employers who will visit Vega's showcase evening. As such, creative directors, CEO's of design agencies and people looking for freelancers are my primary target audience.


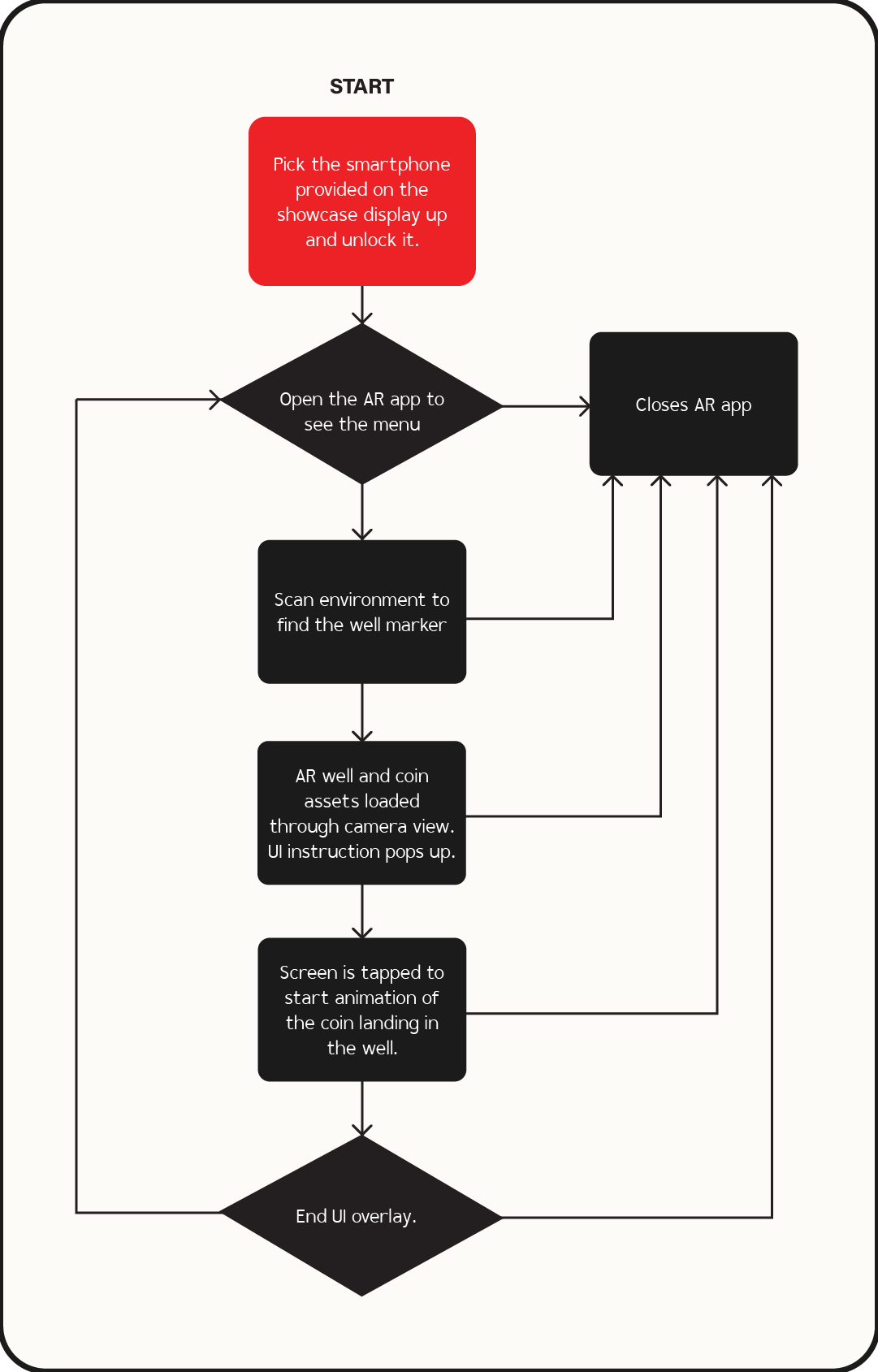
Here is how Wayne might go about interacting with my showcase stand and the AR experience:


I used the Unity game engine together with the AR Foundation framework to create mt AR experience. Unity's AR Foundation comes with template workspaces that saves time when setting up builds and testing environments. My integrated development environment (IDE) was Visual Studio Code to create C# scripts.
The 3D assets used in the AR experience were modelled and textured in Blender. I imported them as Blender files so any updates on the models would be live in
the Unity scenes.
I used Adobe Illustrator to create the 2D user iterface for the AR experience according to a style guide to align to my current brand identity.

There are many different forms of AR, and I decided to use marker-based AR. Marker-based AR relies on a local build of the AR project to exist on a device with a camera, such
as a smartphone. The camera would scan a pre-determined marker, which is essentially an image, and then spawn the AR experience.
To access the AR experience, the audience had a provided smartphone on my showcase table. A sign that reads "unlock to experience AR" will point to the phone.
When users unlock it, they will be guided through the AR experience.
I used marker-based AR since it requires no internet connection, which can be unreliable with loadshedding in South Africa, and it ensures that the AR assets
spawn with the correct orientation without relying on GPS co-ordinates which can be difficult to get precisely to match the layout of a building, such as Vega.
The assets I used were a low-poly well, a low-poly coin, 2D user interfaces and my marker which will be on my showcase stand.


AR Experience


The AR experience is meant to make a fun interactive app. It is meant to make users think about how they can make their wishes a reality.